Blender Viewport drawing API
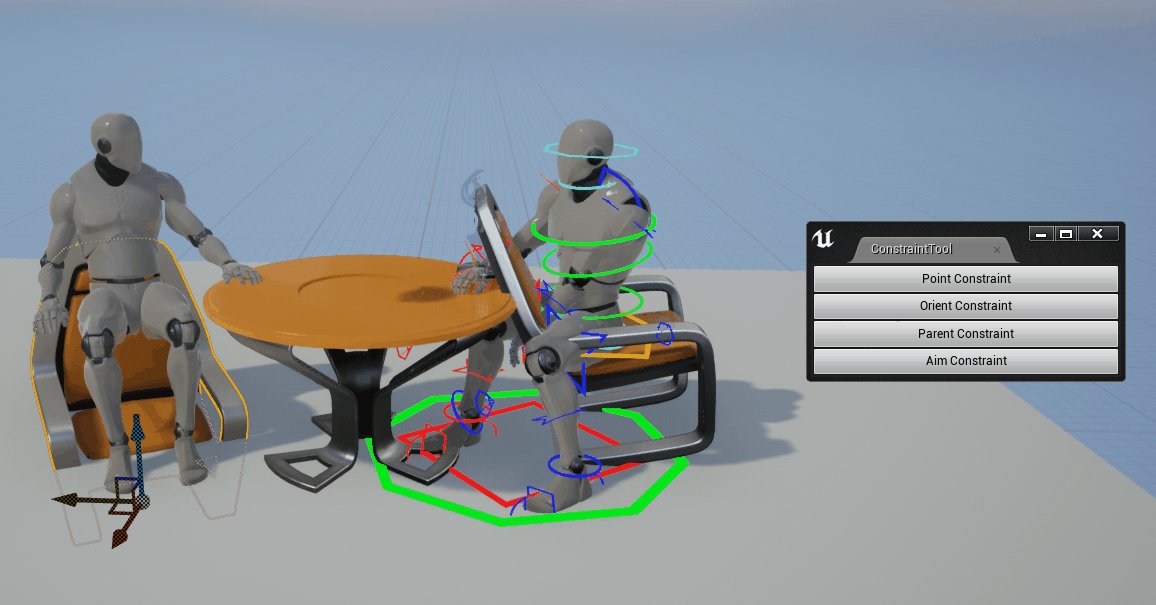
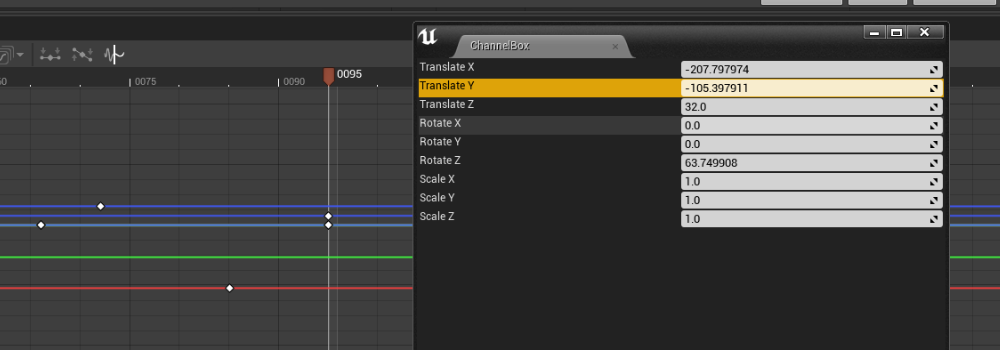
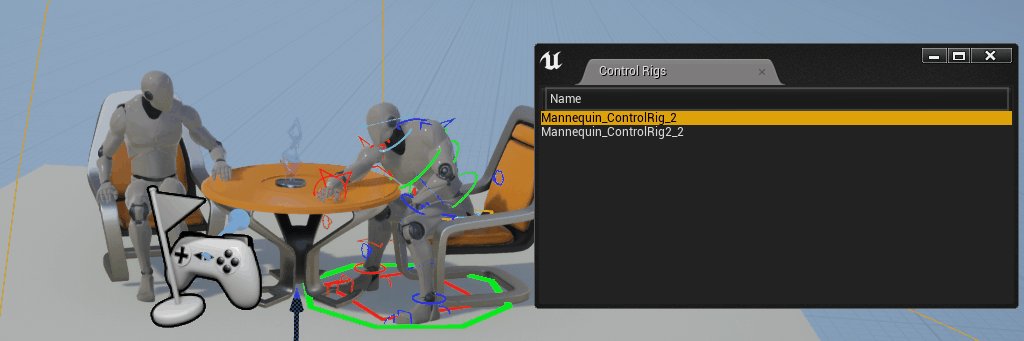
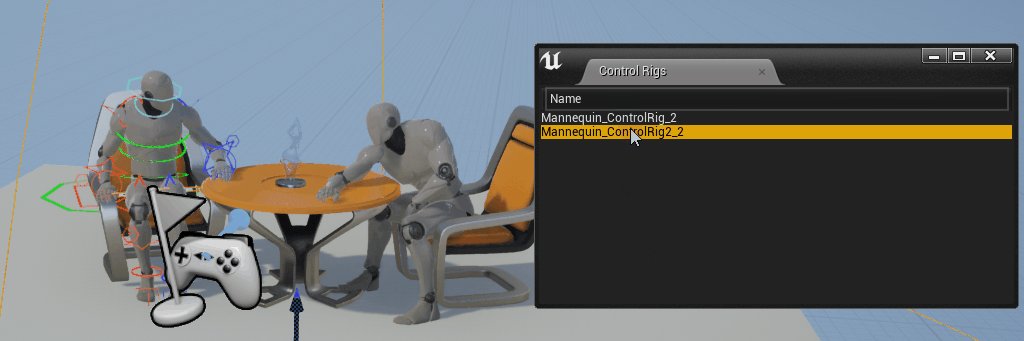
A while back I started working on a few custom viewport tools for Blender and Houdini, but I just can’t find the time these days to give them the attention they need.A few have approached me for tutorials or commissions based on these as well, but I don’t have time for that either. So rather…